The PaperCut MF administration interface can be customized according to the look of an existing internet or intranet site. The available customizations are:
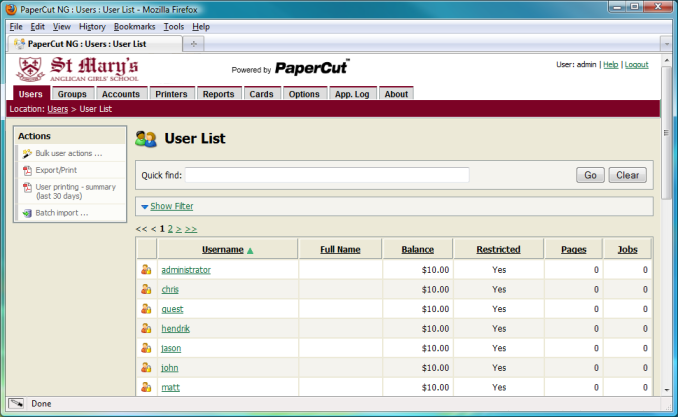
Replace the existing administration logo
Modify the styling of the administration pages using Cascading Style Sheets (CSS)
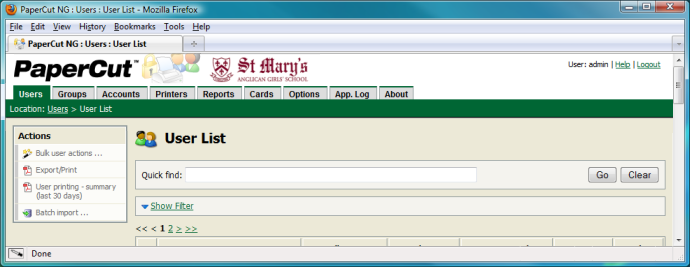
Add an image of your choice to the right of the main administration logo
The look of the admin interface can be customized by providing custom CSS, or logos.
These can be customized by placing the following files in in the PaperCut MF directory
structure at [app-path]/server/custom/web/ overrides page style, design and layout.
| Filename | Description |
|---|---|
| This file will be included on each page in the administration interface as a stylesheet, allowing the existing styles to be overridden. CSS in this file can be used to override the default fonts, colors and sizes of various elements. CSS overrides are an advanced topic so good knowledge of CSS and HTML will be required to see results. |
| If this image exists it will be displayed to the right of the existing application logo. The image must be in PNG format and for best results should be sized 250px by 42px. For best results, the file should be an image of size 250px by 42px in PNG format. |
| If this image exists it will replace the standard application logo in the top left corner. Changing the standard logo will display a "Powered by PaperCut" image beside it. The image must be in PNG format and for best results should be sized 280px by 42px. |
Table 17.4. Files used to customize the administration web pages
A sample admin.css file is provided below. This sample changes the color of the top
navigation tabs and breadcrumb area.
/**
* Palette:
* #7C0225 - maroon
*/
/* Breadcrumb */
#crumb {
border-color: #7C0225 #7C0225 #000;
background-color: #7C0225;
}
/* Top navigation tabs */
#mainnav ul.tabList a:link,
#mainnav ul.tabList a:active,
#mainnav ul.tabList a:visited {
border-top-color: #7C0225;
}
/* Active top navigation tab */
#mainnav ul.tabList a:link.activeTab,
#mainnav ul.tabList a:visited.activeTab,
#mainnav ul.tabList a:active.activeTab {
border-color: #7C0225;
background-color: #7C0225;
}