Gadgets/Widgets and more
Gadgets/Widgets are a lightweight application that sits on a user's desktop. Some versions of Windows (for example, Windows Vista and Windows 7) have in-built support for sidebar gadgets. The equivalent on the Mac is the Widget. PaperCut NG offers three useful Gadgets as well as a series of AJAX/JSON style embeddable components that can be leveraged by intranet developers.
Paper-Less Alliance Widget
PaperCut has teamed up with Do Something, the non-profit organization behind many environmental initiatives including Save Paper (http://savepaper.com.au/category/save-paper/what-software-to-get). The Desktop Widget, developed in Adobe Air works off the data in PaperCut. It is designed to help organizations reduce paper in a fun positive way. Highlights include:
-
Draw user's attention to their environmental impact upon login
-
Allow users to compare/benchmark their usage with the company/organization average
-
Highlight facts fun about the environment and paper use
-
Support a non-profit organization leading the paper reduction initiative
To download the widget, visit: https://www.papercut.com/products/save-paper-widget/

Organizations deploying the widget are asked to make a small donation of less than $1.00 a user to the Paper-Less Alliance. All proceeds go to the non-profit supporting paper saving initiatives and awareness.
Windows Gadgets
Two small footprint Windows Gadgets are available:
-
The Print Balance Gadget: Used to display user's personal balance on the desktop or sidebar. This is called PCBalance.gadget.
-
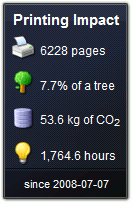
The Environmental Impact Gadget: Used to provide the users with feedback on the environmental impact associated with their printing activities. Highlighting the environmental aspects is useful in modifying a user's behavior towards printing. For more information about how these values are calculated, see the section called Changing the environmental impact reference values. This gadget is called PCEnvironmentalImpact.gadget.


To install a Gadget:
-
Log in as administrator
-
Browse to the share on the PaperCut NG server at \\server\PCClient\win\Gadgets
-
Copy all *.gadget folders to the local directory C:\Program Files\Windows Sidebar\Gadgets
-
Users should now see the PaperCut NG Gadgets as available Gadgets on the system.
Web Widgets
PaperCut NG also provides web widgets that you can easily embed within pages on your intranet site. These widgets work in a similarly to Google Web Gadgets or the Google Maps APIs. All that is required is to paste a few lines of HTML/JavaScript on your pages. There are two built-in web widgets that offer balance and environmental impact (and look identical to the Vista widgets above). However, if the built-in widgets do not suit your needs you can create your own that better suit your site.
There are only two requirements to running web widgets on your intranet site:
You require edit access to the intranet pages to add the required HTML/JavaScript.
The username of the logged in user is required so the web widget knows whose details to load. This usually requires that users log in to the intranet. When using a Microsoft Active Directory domain and Microsoft IIS web server the user can be automatically detected if using NTLM or Kerberos authentication, which provides a transparent login process via the Web Browser.
The simplest way to get started with web widgets is to look at some examples. There are detailed and well commented examples available on the PaperCut NG server in the directory [app-path]/server/examples/webwidgets/examples.html. Use these examples as a starting point to implement web widgets on your site.
The basic steps to adding a web widget to a page are:
Add a <div> element to your page. The widget is drawn within this tag. The div element must be given a unique ID.
Include scripts into your page to load the widget and user data from the PaperCut NG.
Edit the included script to set pcUsername to the logged in user.
Edit the included script to set pcServerURL to base URL of the PaperCut NG server.
Add some script to draw the built-in widgets to the page. You can use one of the built-in widgets, or create your own.
