Create a Web Print printer map or custom printer list
Part of the Web PrintWeb Print enables printing from user-owned devices without the need to install printer drivers and manage server authentication. wizard involves selecting the target printer from a list. This is great for most environments, but organizations with many printers or large sites might prefer something that provides users with more context about the printer they are selecting.

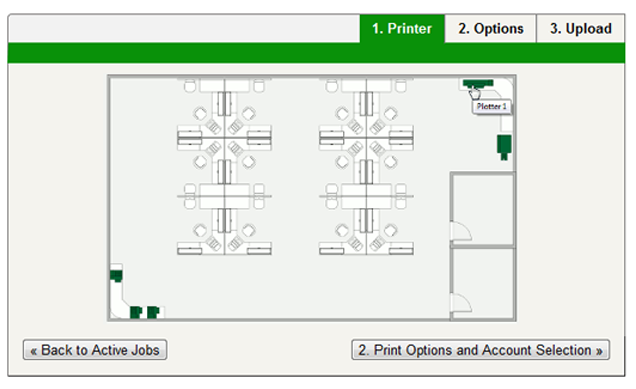
Using a graphical map can assist users to find the most convenient printer. A map allows a user to select a printer by location, rather than guessing the printer's location based on its name. Using printer maps or other types of custom printer lists in PaperCut NG does not require any special or proprietary software - they can easily be implemented using open standards and free software.

Custom content is loaded in place of the printer list, by placing the appropriate file at [app-path]/server/custom/web/ as described in the following table:
| File Name | Description |
|---|---|
| printer-map.html | If this file exists, it is loaded as an HTML page and displayed in an in-line frame (iframe), in place of the printer selection list. The HTML can contain any content or images, including links to other pages (which are also loaded in the iframe by default). |
| printer-map.svg | If this file exists, it is loaded as an SVG page, and displayed in an iframe in place of the printer selection list. The SVG can contain links to other pages or other SVGs. You can create an SVG using software such as Microsoft Visio or the free/open source Inkscape, and is a convenient way of displaying a map or floor plan with clickable links. |
- You can access any custom content placed in [app-path]/server/custom/web/, such as additional images, a URL beginning with /custom/. For example, if a file named floor-plan.png is placed in [app-path]/server/custom/web/ it is accessed via the URL /custom/floor-plan.png.
- The custom printer map is displayed in an iframe with dimensions 776px x 400px. If the content is larger than this, then scrollbars are visible (the area will not expand to fit the content).
Example 1: Creating a printer map using an HTML image map
-
Create a file named printer-map.html at [app-path]/server/custom/web/. This file is loaded as an HTML page in an iframe in place of the default printer selection list, and can contain any content you choose; including links to further pages. Open this file in a text editor.
-
Add the site plan image:
<img src="site-plan.png" usemap="#buildings"
style="width: 422px; height: 190px; border: none;" />
The usemap="#buildings" attribute tells the image to look for an image map with the name buildings. Image maps allow you to make parts of an image "clickable". For more information about the HTML <map> element see xhtml.com's map element reference.
-
Define the image map.
<map name="buildings">
<area shape="poly" coords="" href="building-a.html"
alt="Building A" title="Building A" />
<area shape="poly" coords="" href="building-b.html"
alt="Building B" title="Building B" />
</map>
This defines a new image map called buildings, with two clickable areas. These areas are polygon shapes (shape="poly"), which means you can specify a list of points that form the outline of the clickable area (i.e. the area inside the points is clickable).
Clicking the first area loads the page building-a.html. The alt and title tags provide information about the link, and display a tooltip when the user hovers over the area.
-
You have defined two areas and the pages they link to, but you have not yet defined the coordinates for these areas. This is done using the coords attribute of the two area tags. Using an image editor, you can find coordinates for the outline of the two areas. Most image editors, including MS Paint, display pixel coordinates when hovering the mouse over the image.
Using the image editor, find the following points for Building A (the lefthand building), starting from the top left corner, in (x,y) format: (0,48), (84,0), (143,34), (143,142), (60,190), (0,155). Pixels are counted from the top-left corner of an image, so the coordinate (60,190) means "60 pixels from the top, 190 pixels from the left".
-
Repeat the previous step for the second building to get coordinates similar to: (242,50), (320,4), (422,63), (422,135), (332,190), (226,131).
-
Now that you have the clickable area coordinates, you can define them in the image map.
The definition for the area tag when using a poly type shape, tells you that the coordinates are specified in a list of x,y coordinates (i.e. "x1,y1,x2,y2...xn,yn"), so you enter the coordinates in the coords attributes as follows:
<map name="buildings">
<area shape="poly"
coords="0,48,84,0,143,34,143,142,60,190,0,155"
href="building-a.html" alt="Building A"
title="Building A" />
<area shape="poly"
coords="242,50,320,4,422,63,422,135,332,190,226,131"
href="building-b.html" alt="Building B"
title="Building B" />
</map>
-
Open printer-map.html in a web browser to display the site plan image. Hovering the mouse over each building displays the link cursor, and indicates a link to the respective pages.
-
Create the building-a.html page. Using a similar process to the existing page, add floor-plan.png and create an image map for it:
<div>Building A (<a href="printer-map.html">back</a>)</div>
This map is mostly similar to the previous one, except that you have defined five rectangle shapes (shape="rect") and provided a link back to the main site plan (printer-map.html).
Rectangle shapes in an <area> element are defined with the coordinates of top-left and bottom-right corners ("x1,y1,x2,y2").
-
Now you have the images and shapes in place for the site plan and one building's floor plan. To finish off this building, define what happens when each printer is clicked. This is done using a JavaScript function selectPrinter. Calling selectPrinter('my-server', 'Library Printer') submits the form on this step of the Web Print wizard, selecting the printer called Library Printer, hosted on the print serverA print server is a system responsible for hosting print queues and sharing printer resources to desktops. Users submit print jobs to a print server rather then directly to the printer itself. A print server can be a dedicated server but on many networks this server also performs other tasks, such as, file serving called my-server.
Call this JavaScript function when one of the defined areas is clicked by setting the href attribute as follows:
<area shape="rect" coords="4,289,22,307"
href="javascript:parent.selectPrinter('building-a',
'Printer 1');"
alt="building-a\Printer 1"
title="building-a\Printer 1" />
-
Repeat the previous step for the remaining printers, taking care that the server and printer names are entered correctly. Note that the printer name is the printer's unique name on the print server, and can be different to the printer's "share name".
-
Repeat the steps for creating building-a.html to create building-b.html (or copy the file and modify to suit).
-
Test the Web Print wizard to ensure that clicking a building takes you to that building's floor plan, and clicking a printer submits the form to select that printer. Note that if the names you've used for the printers don't actually exist in your PaperCut NG server, then you'll see an error message about the printer not being available. You might want to modify the details for one of the printers to match a real printer so that you can test the wizard end-to-end.
The source for this example contains some additional tweaks to improve browser consistency, such as removing the border and white background of the iframe in Internet Explorer.
Example 2: Creating a printer map using SVG
This example explains how to use an SVG image for a clickable printer map. This method is most suitable if you have plans or drawings in a vector format that can be saved as SVG. Otherwise Example 1: Creating a Printer Map Using an HTML Image Map might be more suitable.
An example SVG floor plan with clickable printers is located in [app-path]/server/examples/printer-maps/html-image-map/.
Modern web browsers are capable of displaying an SVG file in a similar way to displaying a web page. Mozilla Firefox and Opera can display SVGs "out of the box", and Microsoft Internet Explorer can display SVGs using the Adobe SVG Viewer add-on. In addition to drawing the image, you can make parts of the image "clickable" to provide links to other pages or, as in this case, to call a JavaScript function that selects a printer.
This example describes how to take an existing SVG image, and make parts of it clickable so you can select printer.
You can save a Microsoft Office Visio drawing as SVG and used in this example.
-
Download and install Inkscape, the free/open source vector graphics editor, and use it to open your SVG.
-
Select the object that you want to be "clickable". A dotted background is displayed around the object.
-
Right-click the object; then select Create Link.
-
Right-click the object; then select Link Properties.
The Link Properties dialog box is displayed.
-
In Href, enter a value such as: javascript:parent.selectPrinter('server', 'printer');, where server is the name of the print server, and printer is the name of the print queueA print queue displays information about documents that are waiting to be printed, such as, the printing status, document owner, and number of pages to print. You can use the print queue to view, pause, resume, restart, and cancel print jobs..
-
Repeat to create links for each printer in the image.
-
Select File > Save As; then select a file type of Plain SVG (*.svg). Save the image to [app-path]/server/custom/web/printer-map.svg on the PaperCut NG server.
-
Try testing with the Web Print wizard. The SVG is visible on the first step of the Web Print wizard, in place of the printer list. Clicking a printer should move on to the next step.
