Customizing the User web interface
Look & feel
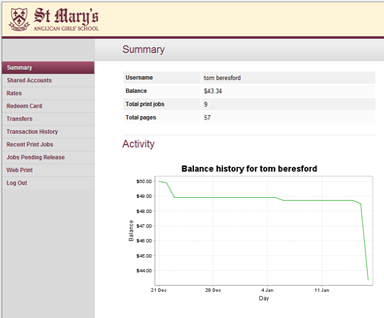
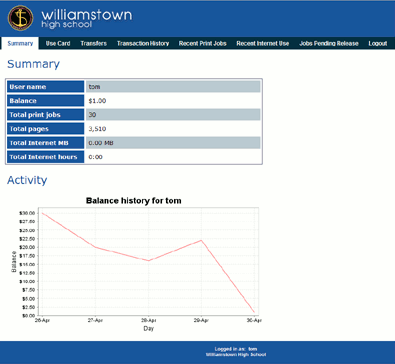
The user pages display information about the user's account and provide access to features such as TopUp/Pre-Paid Cards. You can tailor the visual design of these pages to make them fit into the look and feel of an existing internet or intranet site. This gives the pages an official look ensuring your users see the system as an important part of your organization's network.


PaperCut Software International Pty. Ltd. offers a service where they design an interface based on an existing website. If you want assistance with the customization, please email the PaperCut Software International Pty. Ltd. support team.
If your organizations has good to advanced HTML experience, you can customize the pages in-house.
The design of the user pages is controlled via HTML "include" files for the header and footer areas of the page, with page styling controlled via Cascading Style Sheets (CSS). Placing the following files in the PaperCut MF directory structure at [app-path]/server/custom/web overrides page layout and style.
| Filename | Description |
|---|---|
| user2.css | If this file exists, the contents of user2.css is included as an overriding stylesheet. Use the styles in this file to define fonts, colors and sizes. |
| header2.inc | If the header include file exists, the HTML in the header area of the pages is replaced with the contents of the file. Save this file in UTF-8 encoding for international characters to be displayed correctly. |
| footer2.inc | If the footer include file exists, the HTML in the footer area of the page is replaced with the contents of the file. Save this file in UTF-8 encoding for international characters to be displayed correctly. |
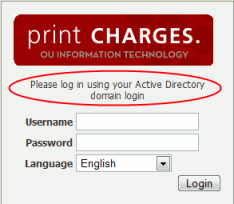
| login-logo.png | If this file exists, the logo on the web-based login page is replaced with the supplied image. The file should be an image of size 250px by 64px in PNG format. |
Any custom content placed in [app-path]/server/custom/web/, such as additional images, can be accessed via a URL beginning with /custom/. For example, if a file named header.jpeg is placed in [app-path]/server/custom/web/, you can access it via the URL /custom/header.jpeg.
To save a file in UTF-8 encoding on Windows using Notepad, change the Encoding option to UTF-8 on the > Save As dialog.
Why the "2" in user2.css etc.? In previous versions of PaperCut these files did not contain a number. The numbers are there to maintain backwards compatibility for existing user web interface customizations, so that as the default look of the interface is updated in new versions, your customized look is maintained. Remove the "2" for older installations.
Login instructions
You can provide additional log in instructions to users. This is useful for explaining which username or password to use (in the case there are multiple logins or passwords at the site).

The following config keys allow you to customize the login page:
| Config name | Description |
|---|---|
| display.login-instructions | A HTML friendly message to be displayed on the login screen, above the username and password fields. |
| auth.web-login.autocomplete | Specify Y to enable browser auto-completion of the login fields as a convenience to users. By default, the browser is requested to not use auto-completion. |
See Using the Config Editor for more information about changing the value of config keys.
Additional links in the navigation menu
The navigation menu in the user web interface contains links for the PaperCut services that are enabled and available to the user. In some cases, you might want to add additional external links to this menu. Examples include:
-
Linking to a print policyPrint policies allow you to remind users via popup to print duplex, route large jobs to dedicated high-volume printers, discourage users from printing emails, discourage printing web pages in color, and print policies can be implemented in PaperCut using advanced scripting. page on the organization's intranet.
-
Linking to a page with key contact details.
-
A link to return to the "main" intranet page/portal.
Custom links are displayed above the Log Out item.
Add a custom link
-
Click the Options tab.
The General page is displayed.
-
In the User Features area, select the Add custom links to the user web navigation menu check box.
-
Click Add link.
-
Complete the following fields:
- Label/Text—the text that is displayed in the navigation menu.
- URL—the destination of the URL when clicked.
The link is now displayed in the User interface.
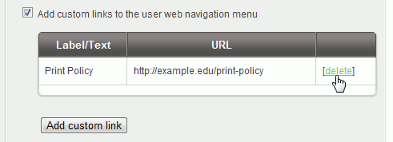
Existing custom links are displayed in the Admin web interface under the Add custom links to the user web navigation menu check box. To delete a link, click the [delete] link next to the relevant link.

The URL in custom navigation links can also contain special replacement fields. E.g. the %user% in http://example.edu/print-policy?u=%user% is replaced with the logged in username to create a URL such as http://example.edu/print-policy?u=tom.
The available special replacement fields are as follows:
| Field | Description |
|---|---|
| %user% | The username of the logged in user. |
| %user_full_name% | The full name of the logged in user. |
| %user_id% | The id/card number of the logged in user. |
| %user_email% | The email address of the logged in user. |
| %user_office% | The office of the logged in user. |
| %user_department% | The department of the logged in user. |
| %return_url% | A URL that sends the user back to the user web interface. The user is sent back to the Summary page as if they had just logged in, assuming their session has not timed out. |
Custom printer maps for Web Print
You can use a graphical map or other custom content instead of the default printer selection list in the Web PrintWeb Print enables printing from user-owned devices without the need to install printer drivers and manage server authentication. wizard. For more information see Designing Printer Maps / Custom Printer Selection Lists.


